Combination diagramLineColumnarCake shapeScatterradarThermodynamic diagramRectangular treeRising sun chartParallelSankey FunnelWord Cloud Diagram
Column Stacking
useThe form of merging and stacking two column charts is suitable for data distribution and structure analysis scenarios

Column Stacking
Column, Stacking, Merge
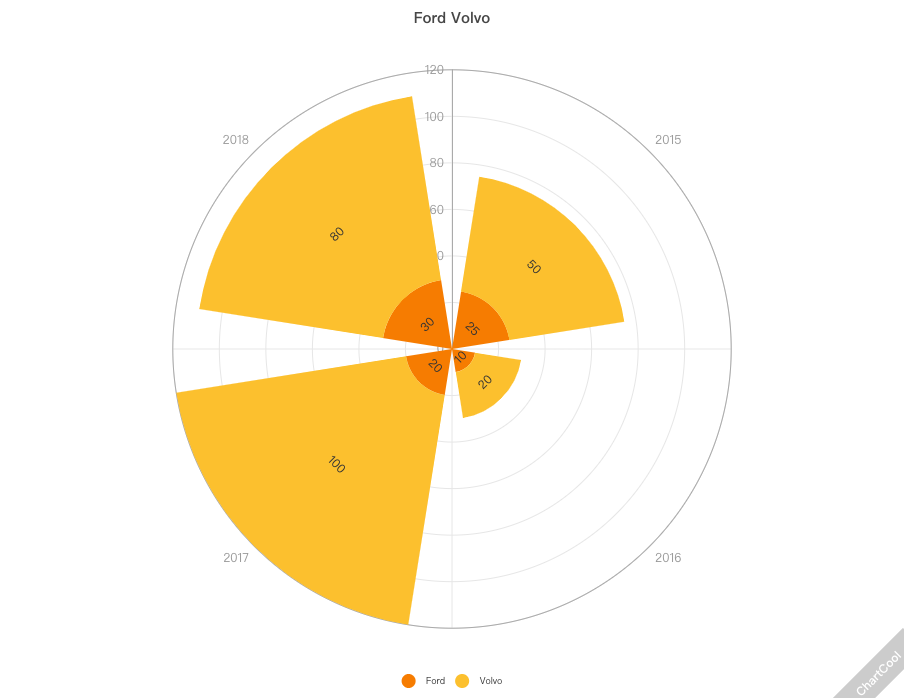
Column Chart Polar Center Scene
Column chart
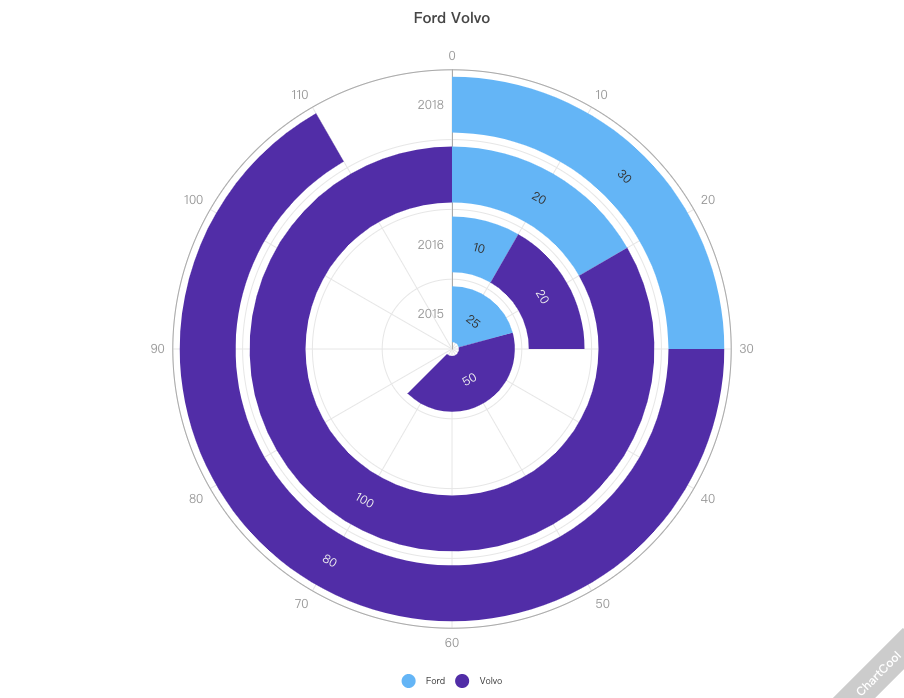
Column Chart Polar Coordinate Ring Scene
Column chart
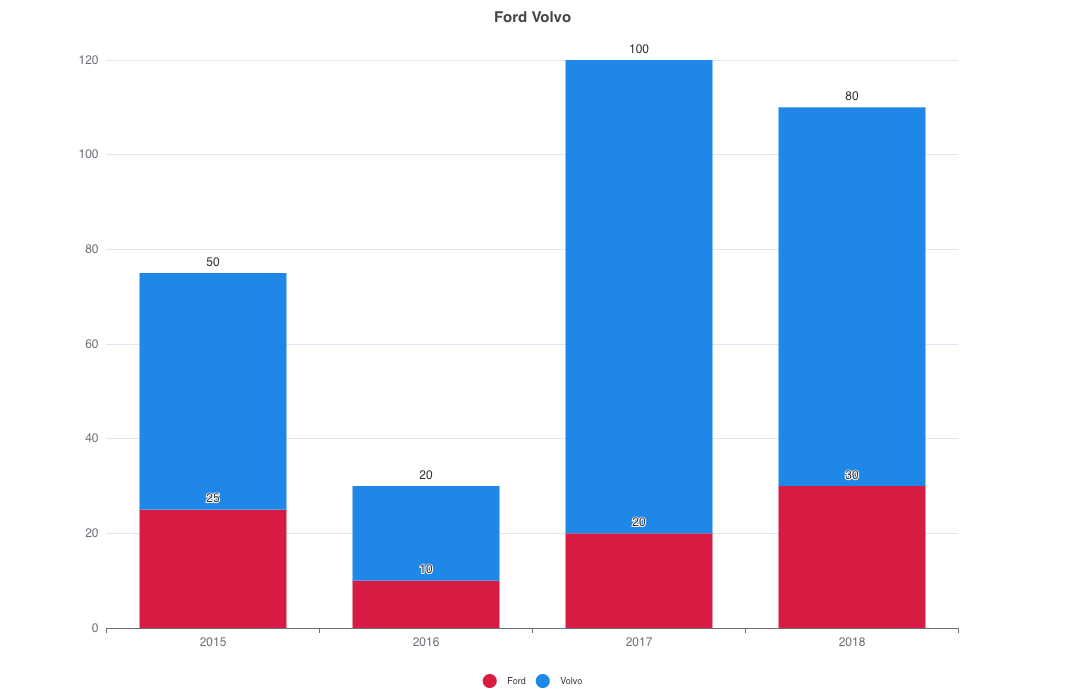
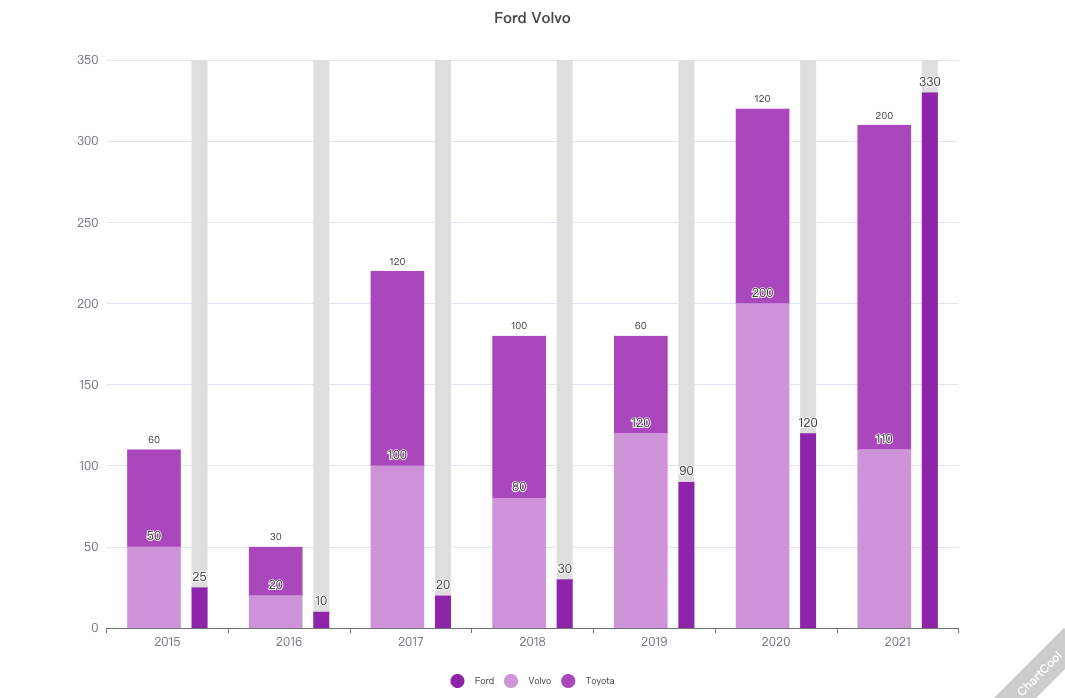
Column Chart Stacked Up and Down
Column, Stacked, Up Down
Column chart abscissa stacking
Column, abscissa, stacked
Custom Column Width
Column Chart, Custom, Width
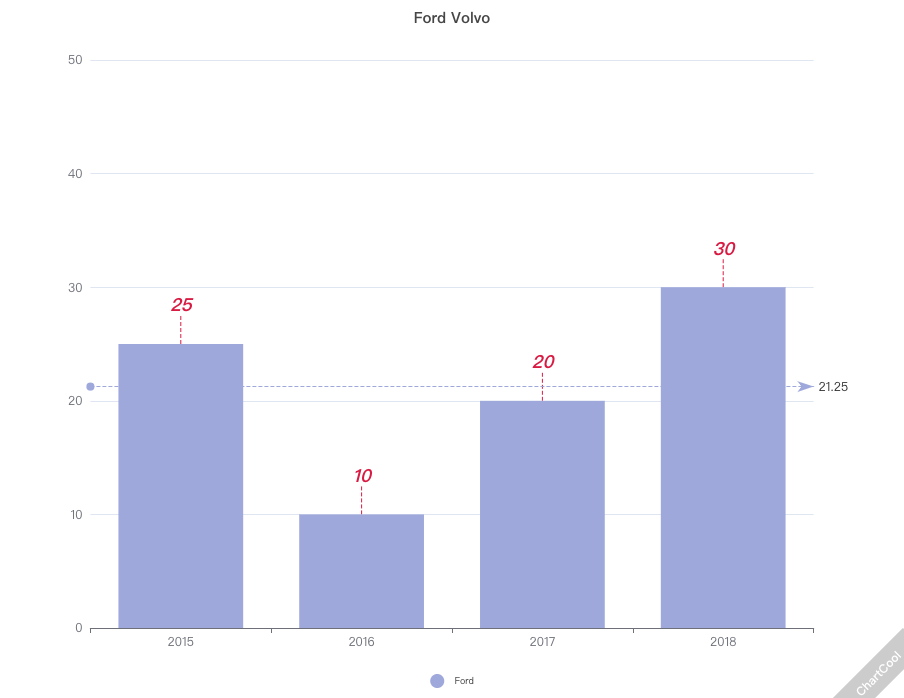
Stake chart with labels and moving average
Column chart, label, moving average
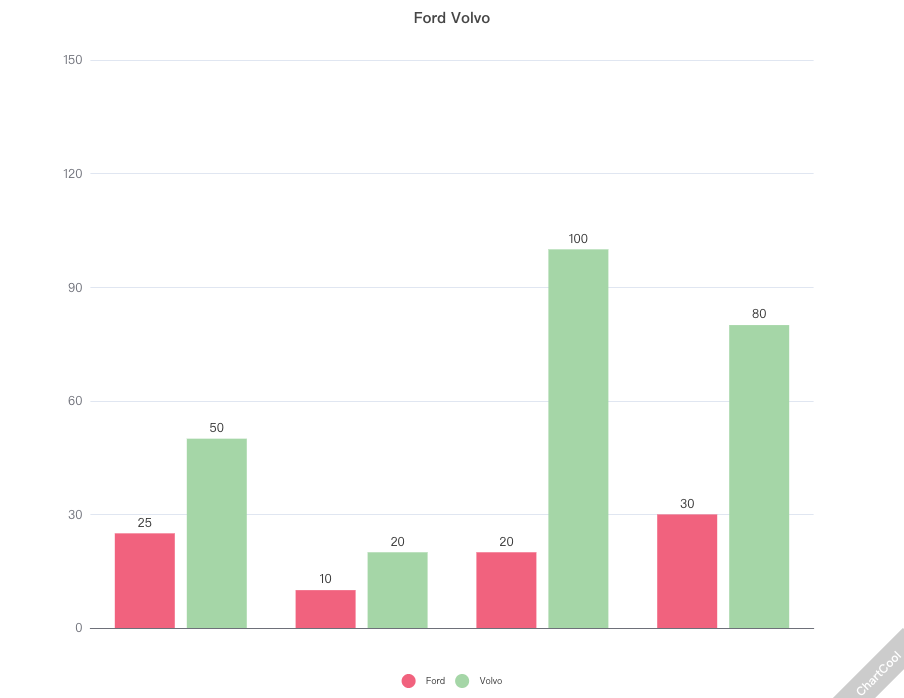
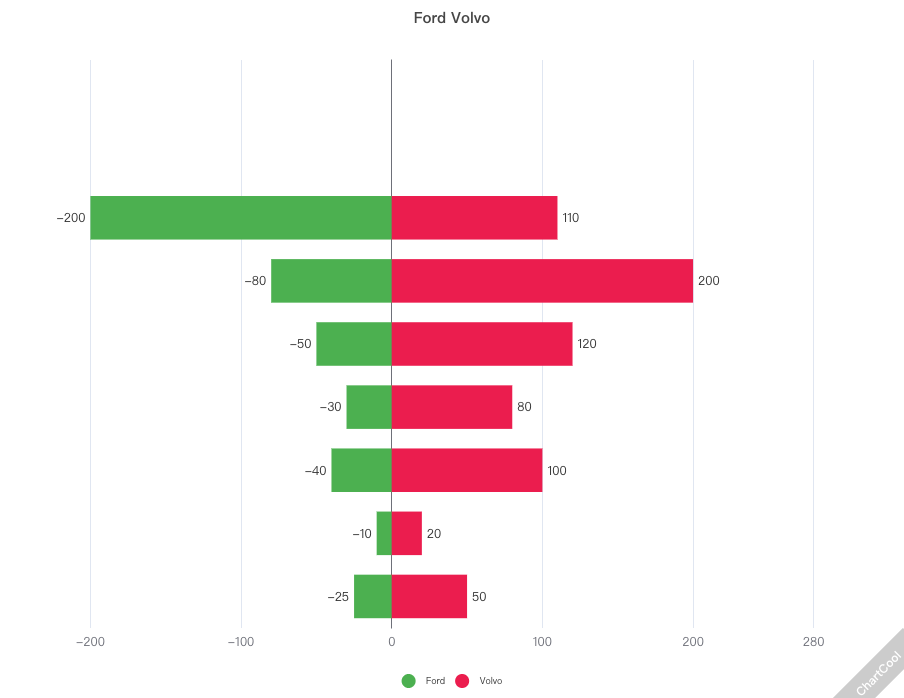
Two Column Charts
Column Chart
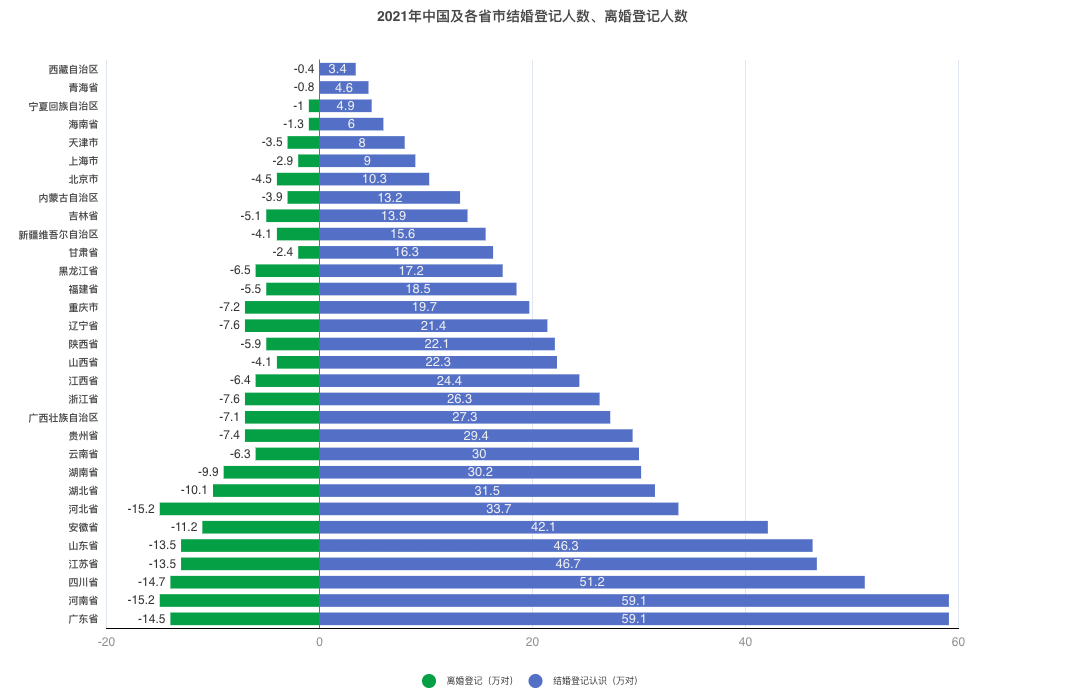
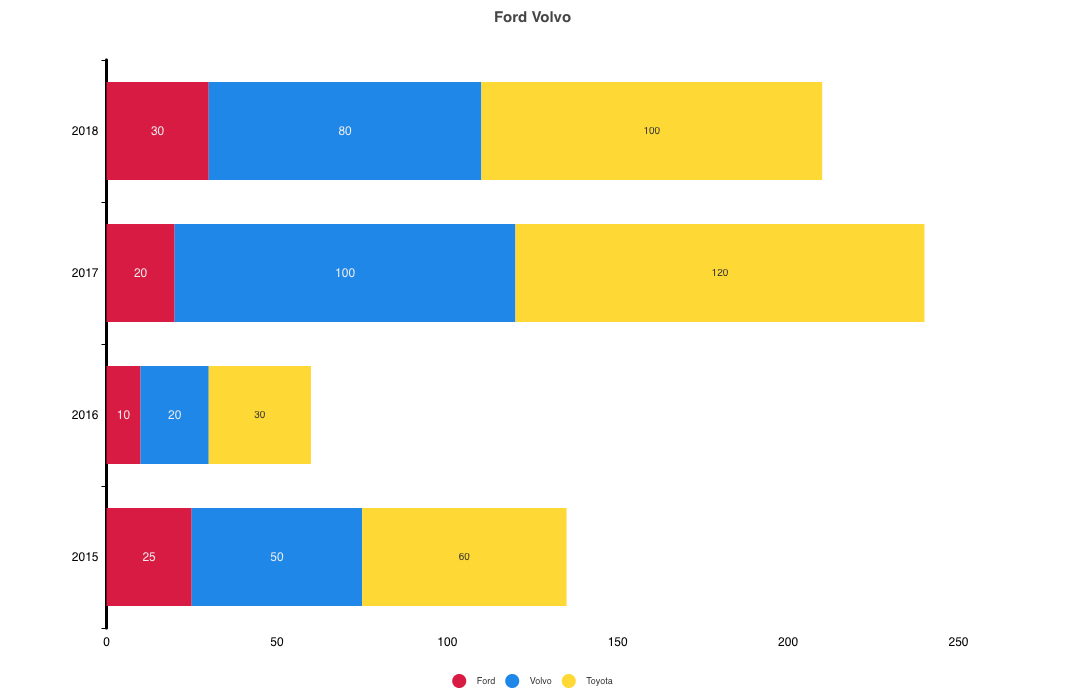
Column chart abscissa left and right stacking
Column, abscissa, stacked