Biểu đồ kết hợpĐườngCộtHình thức bánhKChartra-đaBiểu đồ nhiệtCây vuôngBiểu đồ mặt trời lênsongGaleonDescriptionphễuTừ vân trình báo
Cảnh tượng hình vẽ biểu đồ Cột
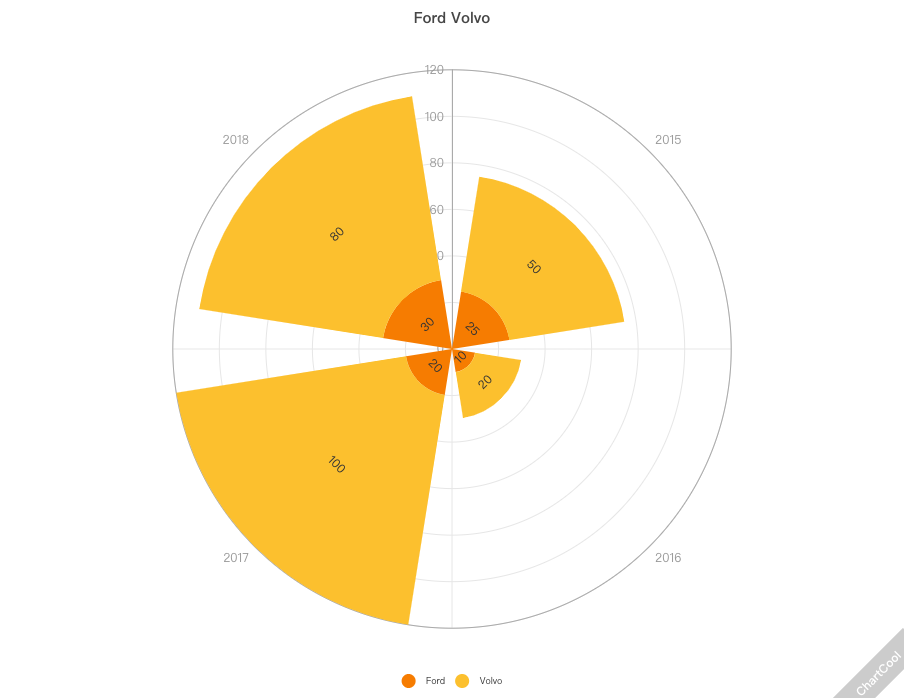
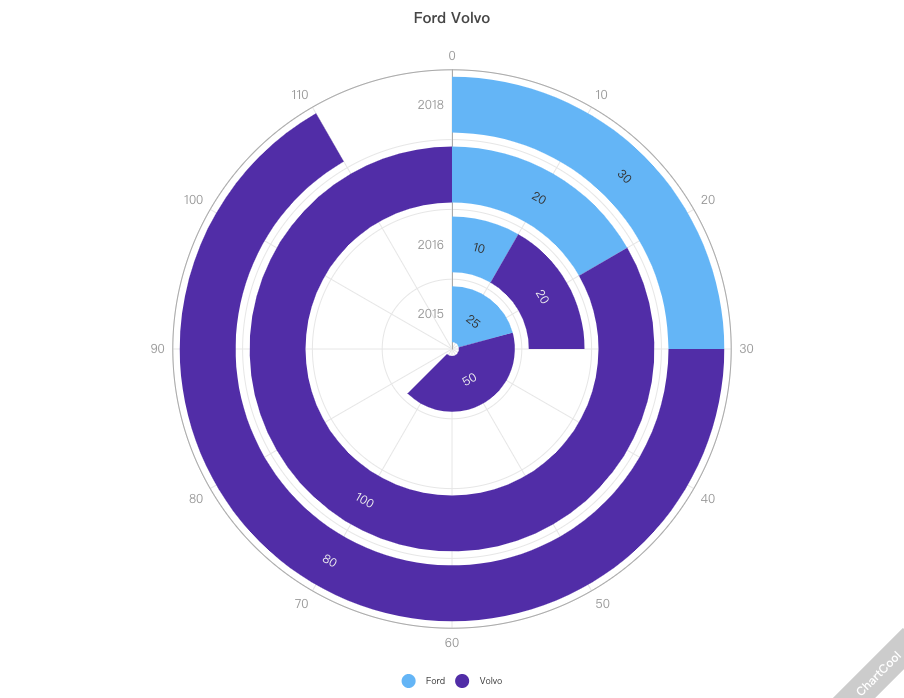
dùngCác biểu đồ cột được hiển thị trong to ạ độ cực và vẽ quanh điểm trung tâm để dễ dàng quan sát dữ liệu từ triển vọng khác. Chỉ có ví dụ được cấu hình

Lớp đệm
Cột, Xếp, Nhập
Cảnh tượng hình vẽ biểu đồ Cột
Biểu đồ Cột
Sàn danh sách đôi Cột
Biểu đồ Cột
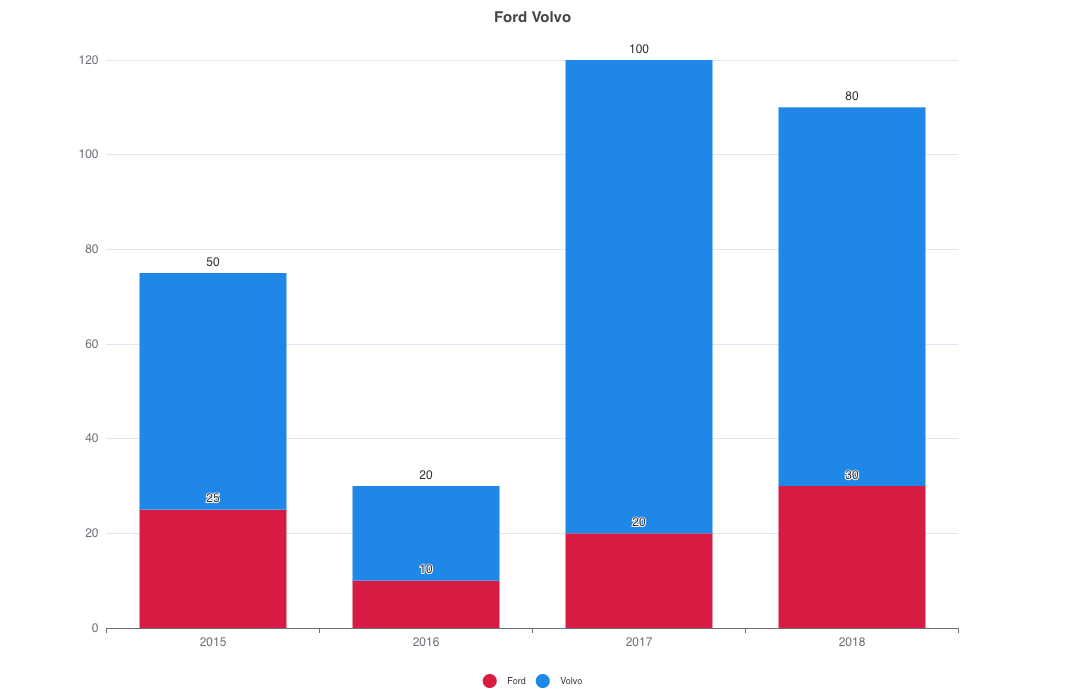
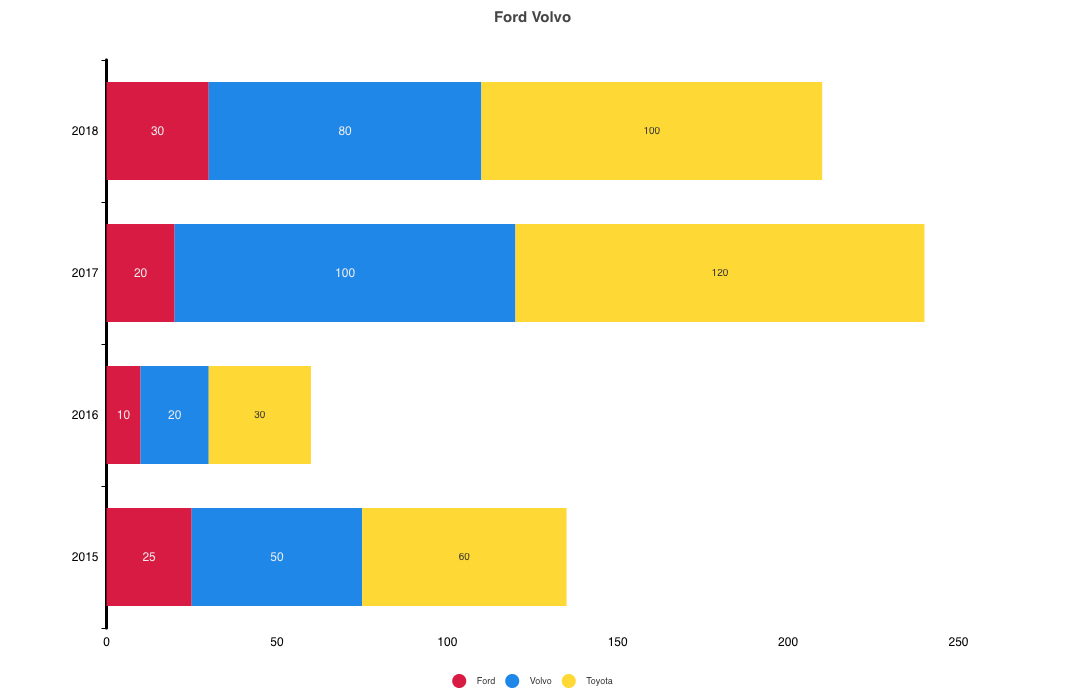
Biểu đồ Cột xếp chồng lên và xuống
Cột, xếp, xếp xuống
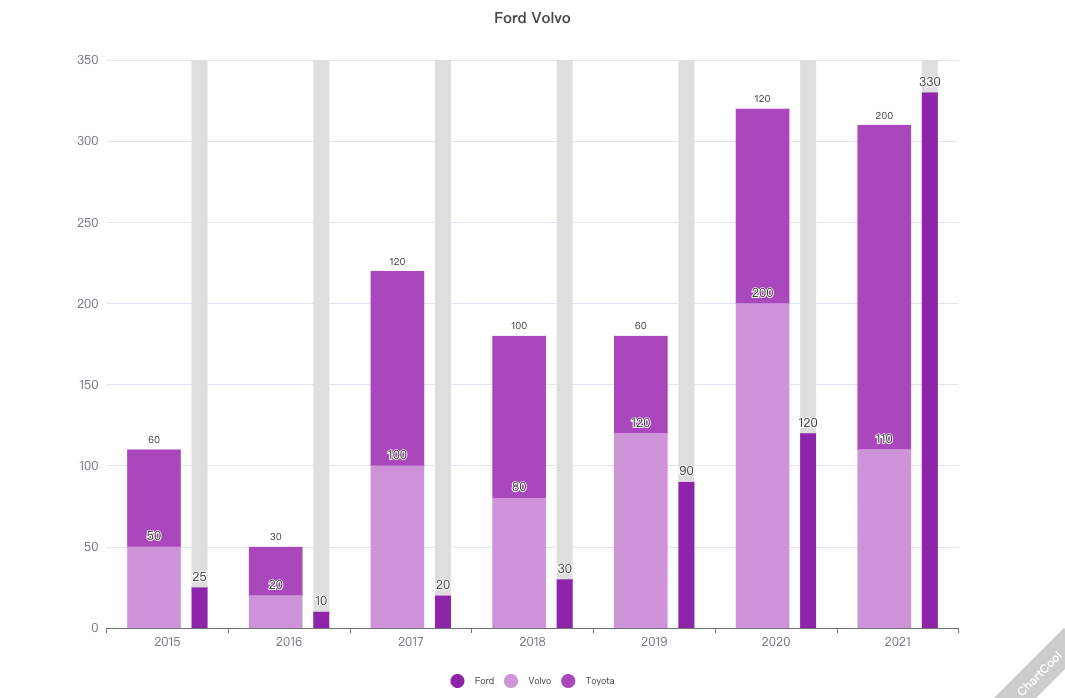
Tổng kết họa tiết theo cột
Cột, bào tu, xếp
Bề dày Cột riêng
Biểu đồ Cột, Tuỳ biến, rộng
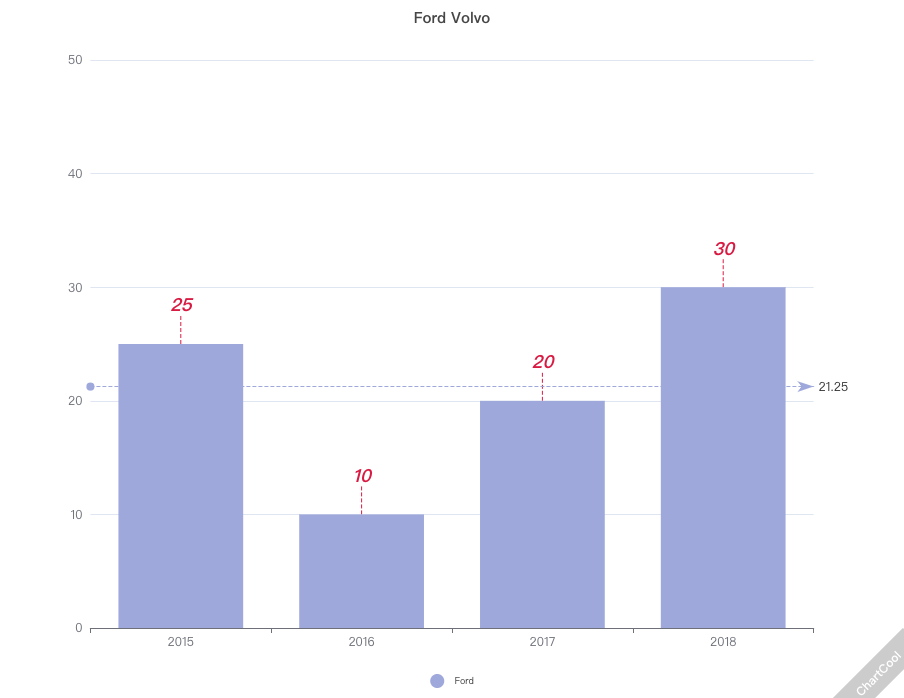
Bảng chấm với nhãn và trung bình chuyển động
Biểu đồ cột, nhãn, trung bình chuyển động
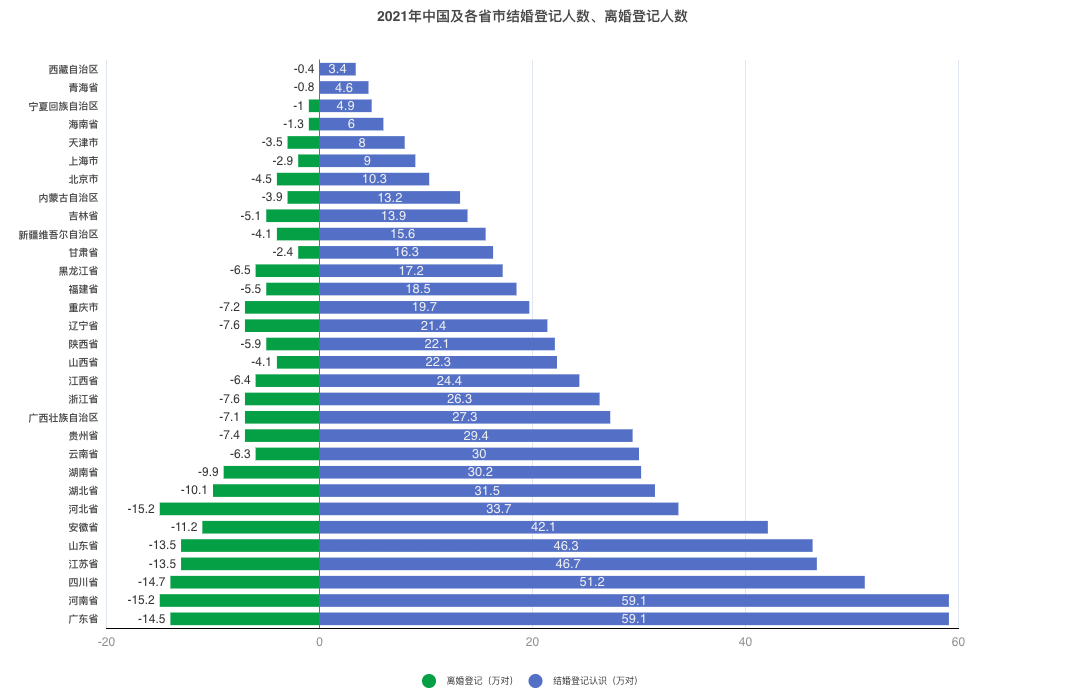
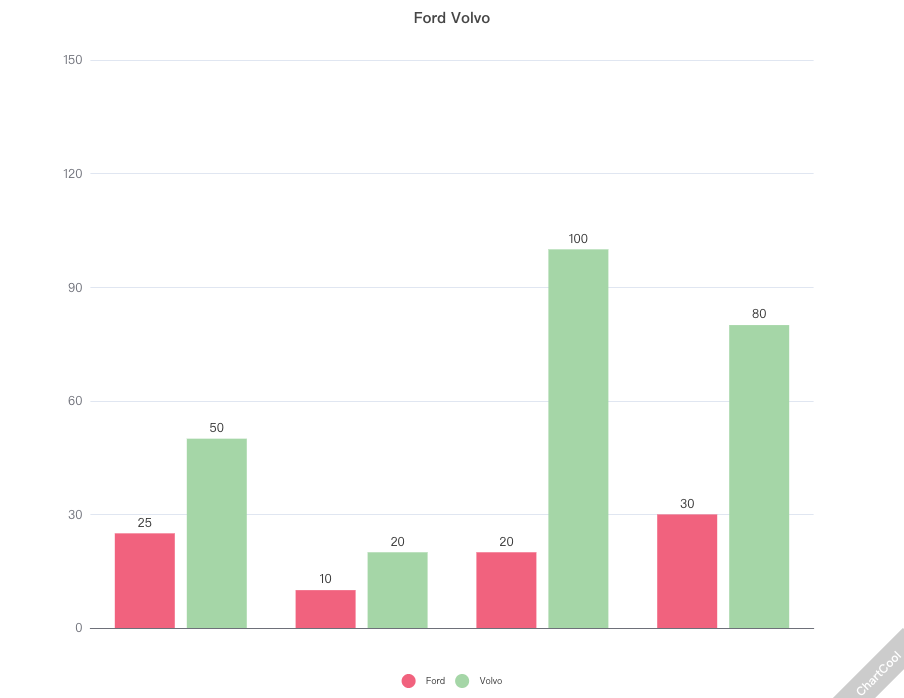
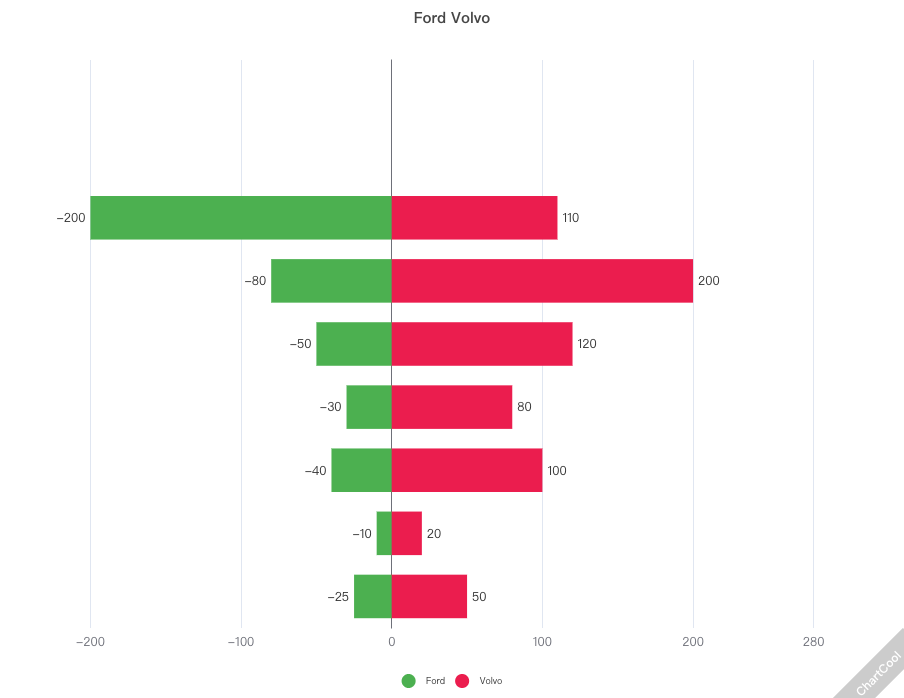
Biểu đồ Cột Hai
Biểu đồ Cột
Biểu đồ phân tích trống trống, bên trái và bên phải, xếp
Cột, bào tu, xếp