Biểu đồ kết hợpĐườngCộtHình thức bánhKChartra-đaBiểu đồ nhiệtCây vuôngBiểu đồ mặt trời lênsongGaleonDescriptionphễuTừ vân trình báo
Tổng kết họa tiết theo cột
dùngĐặt tất cả ba cột theo bảng xếp hàng, và cấu hình các tọa độ bên phải trong hệ thống phối hợp cấu hình, phù hợp với các viễn cảnh phân phối dữ liệu và phân tích cấu trúc

Lớp đệm
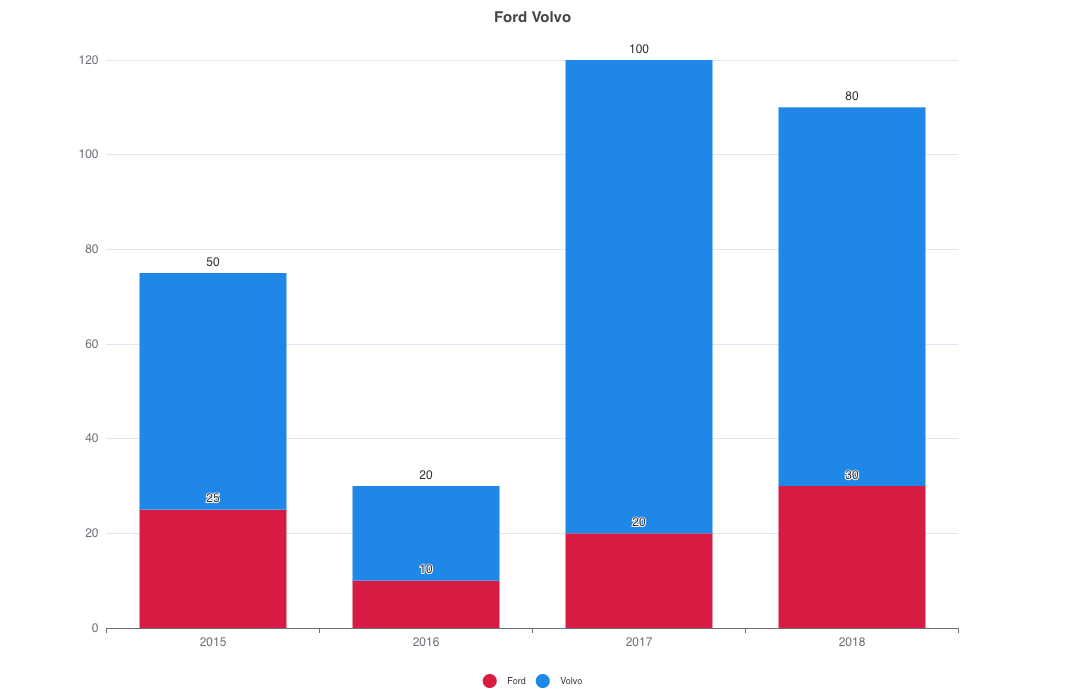
Cột, Xếp, Nhập
Cảnh tượng hình vẽ biểu đồ Cột
Biểu đồ Cột
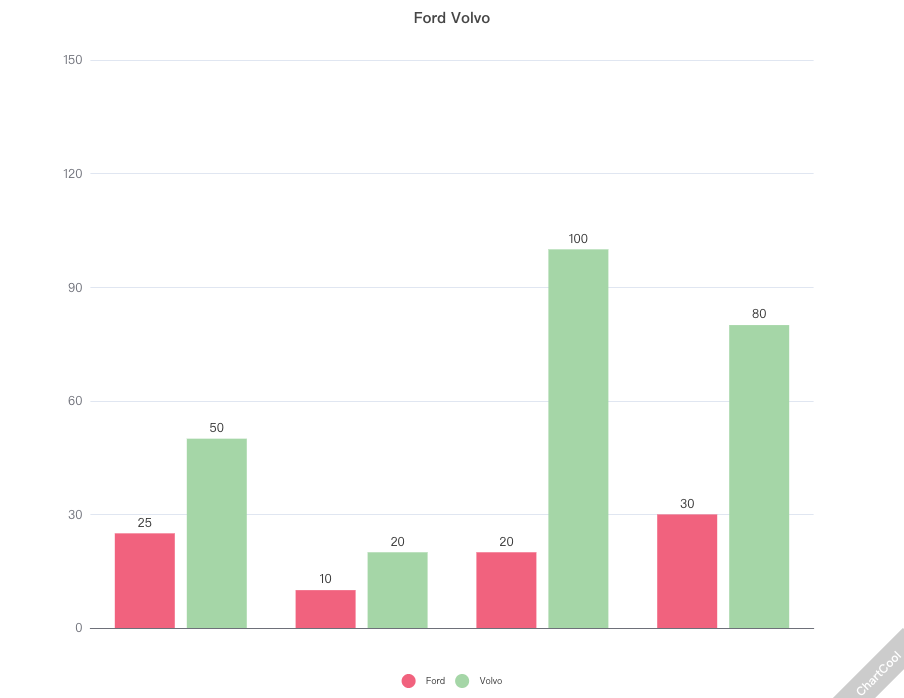
Sàn danh sách đôi Cột
Biểu đồ Cột
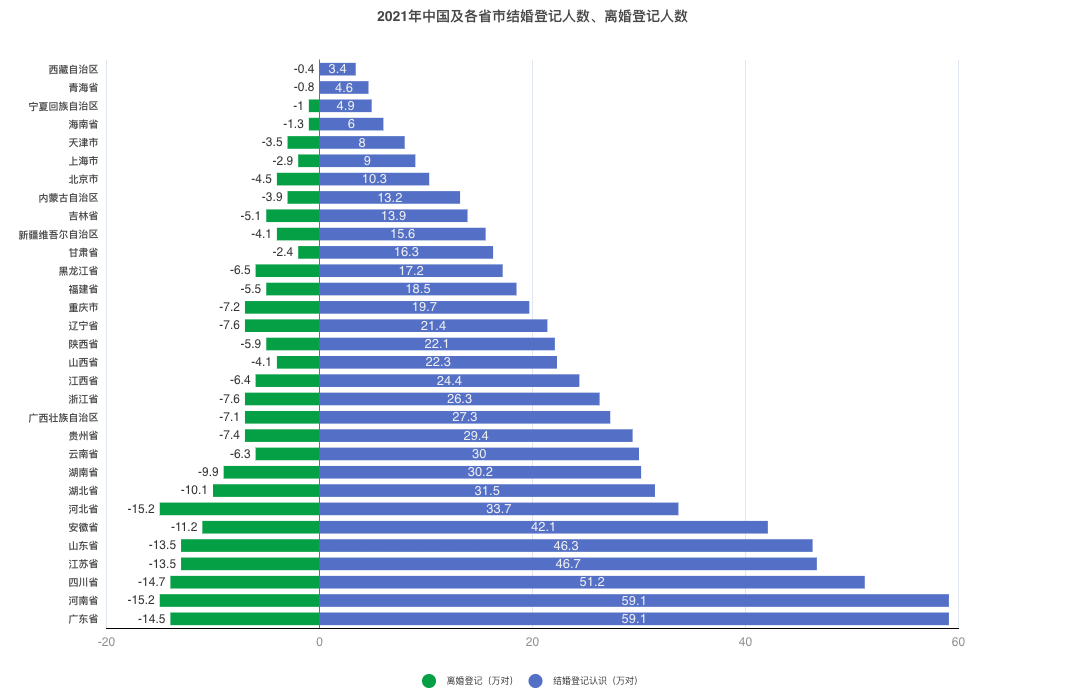
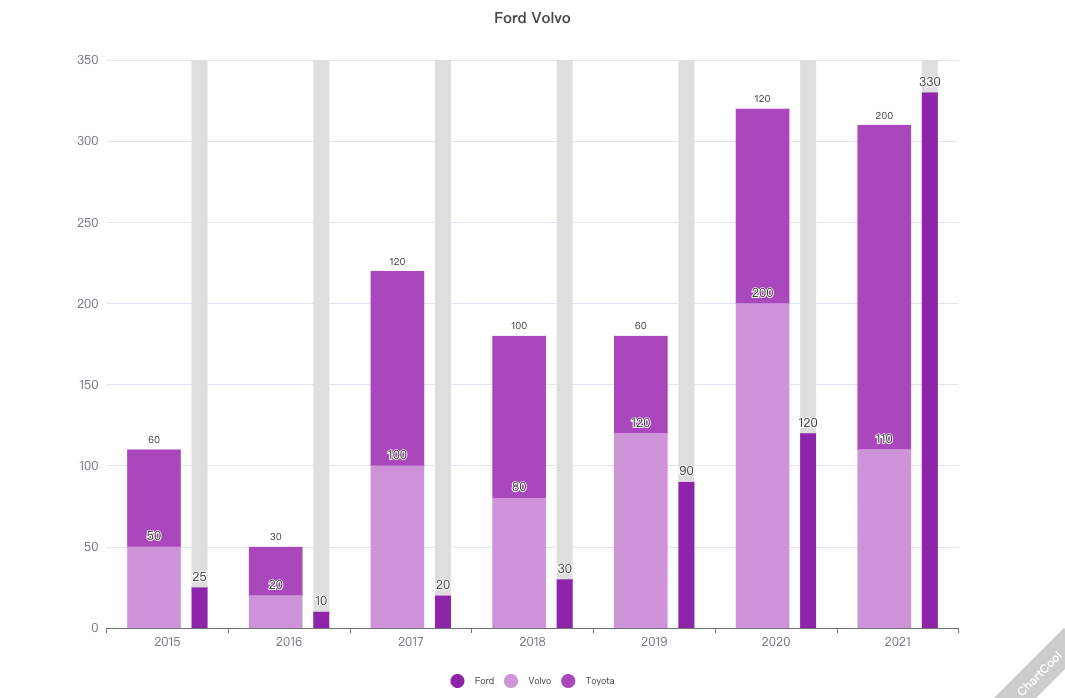
Biểu đồ Cột xếp chồng lên và xuống
Cột, xếp, xếp xuống
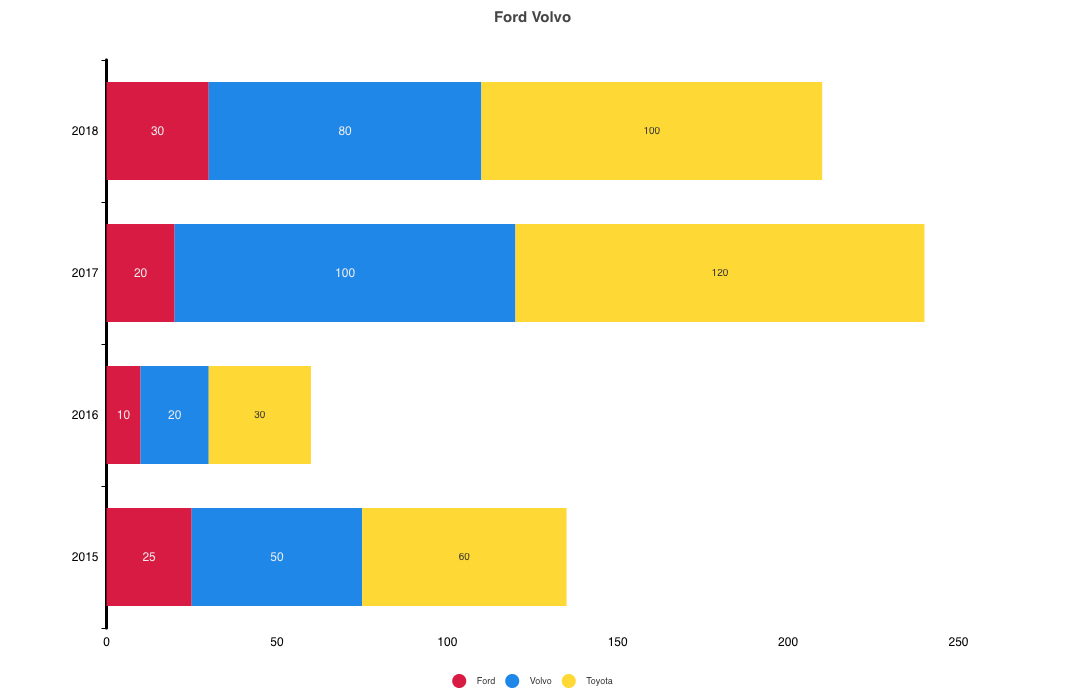
Tổng kết họa tiết theo cột
Cột, bào tu, xếp
Bề dày Cột riêng
Biểu đồ Cột, Tuỳ biến, rộng
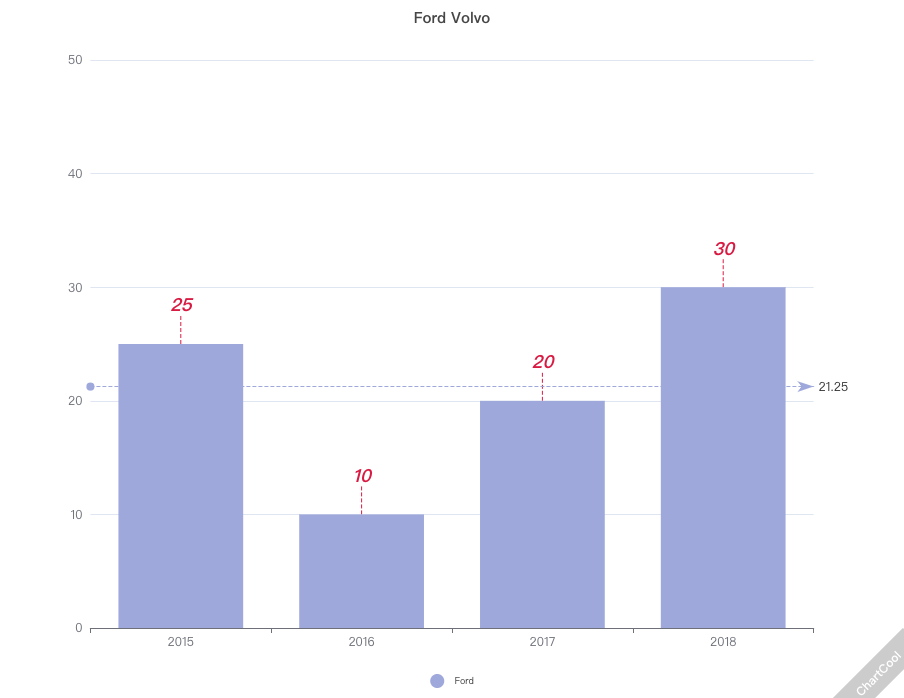
Bảng chấm với nhãn và trung bình chuyển động
Biểu đồ cột, nhãn, trung bình chuyển động
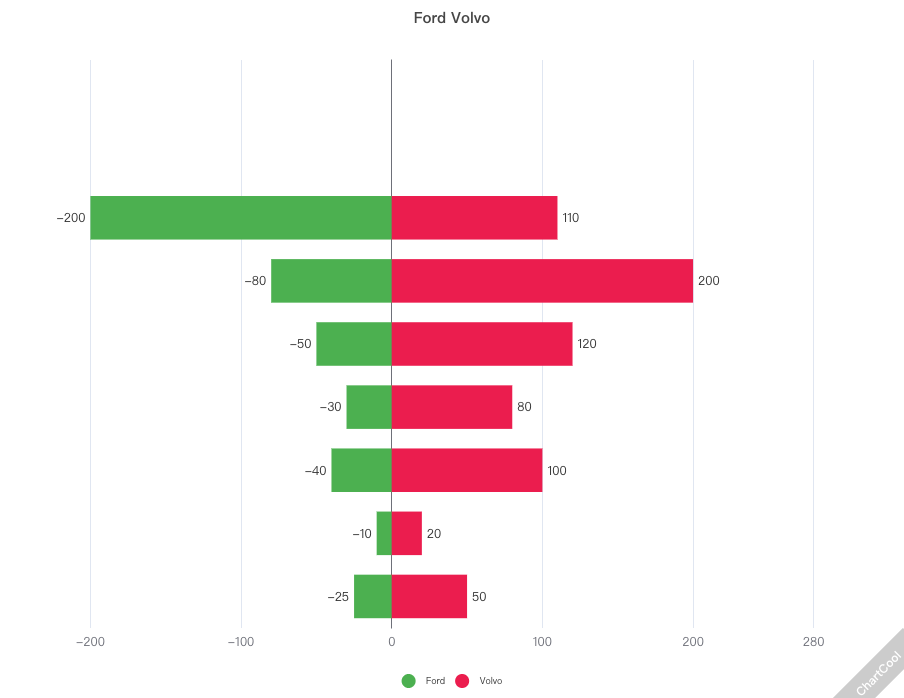
Biểu đồ Cột Hai
Biểu đồ Cột
Biểu đồ phân tích trống trống, bên trái và bên phải, xếp
Cột, bào tu, xếp